CSS数学函数calc
本文,学习CSS数学函数。
CSS的数学函数允许将数学表达式作为属性值使用。calc()就是一个非常有用的数学函数。
calc() 函数执行一个计算,作为属性值使用。小括号里编写数学表达式,可以使用 + - * /运算符。举个例子:
创建 math-functions.html 文件和 math-functions-style.css 文件。在 html 里构建基础代码,引入外部样式。
在 body 里添加 div 元素,定义类属性。
HTML
<body>
<div class="box"></div>
</body>
在 css 文件里,定义基本样式:定义通用选择器,声明样式:box-sizing: border-box,margin: 0,padding: 0。定义群组选择器,声明样式:html, body,height: 100%。
定义类选择器 .box,声明样式 width: 100%,height: 50px,border: 1px solid black,background-color: yellow。
CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
CSS
.box {
width: 100%;
height: 50px;
border: 1px solid black;
background-color: yellow;
}
在浏览器里查看效果,一个高为 50px,黄色背景,黑色边框的容器,横向撑满了整个屏幕。
现在有个需求:给容器两端留出 50px 的空隙,且容器宽度自适应。
此时 calc 函数就派上用场了。给 box 添加样式 width: calc(100% - 100px),意思是使元素在100%宽度的基础上减少 100px。
效果是这样的。

然后再给 box 添加样式 position: absolute,left: 50px,使他向右再移动 50px。
我们看,容器两端各留出了 50px 的间隔。当缩放窗口时,容器仍然可以自适应。效果实现了。
接下来我们应用 calc 函数实现两列布局。calc 实现两列布局的基本思路是:左右两侧设置样式 display: inline-block,让它们左右排列。左侧设置固定宽度,右侧通过 calc 函数计算宽度。我们来实现一下。
创建 calc-double-column.html 文件和 calc-double-column-style.css 文件。
在 html 文件里构建基础代码,在 body 里添加元素 div,定义样式类。在 div 里添加一个子元素,定义类属性,填入文本“左”;再添加一个子元素,定义类属性,填入文本“右”。
HTML
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
在 css 文件里构建基础代码。
CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
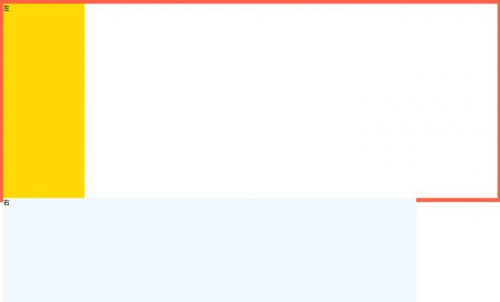
定义选择器 .container,声明样式 width: 100%,height: 500px,min-width: 800px,border: 10px solid tomato。
在浏览器里预览效果,容器横向铺满屏幕,当窗口宽度小于 800px 时,容器不再缩小。
回到样式,定义选择器 .left,声明样式:display: inline-block,width: 200px,height: 100%,background-color:gold。
定义选择器 .right,声明样式:display: inline-block,width: calc(100% - 200px),height: 100%,background-color: aliceblue。
CSS
.left {
display: inline-block;
width: 200px;
height: 100%;
background-color:gold;
}
.right {
display: inline-block;
width: calc(100% - 200px);
height: 100%;
background-color:aliceblue;
}
回到浏览器,看看效果。诶,页面布局错乱了!

你能想到是什么原因吗?
对了,原因就是,两个拥有 display: inline-block 样式的元素中间会有空隙,所以右面元素折行显示了。
产生这个空隙的原因是容器里的两个子元素中间有换行,去掉这个换行。
CSS
<div class="container">
<div class="left">左</div><div class="right">右</div>
</div>
再来看看,左侧宽度固定,右侧自适应的两列布局就做好了。

猜你喜欢LIKE
相关推荐HOT
更多>>
影视剪辑这样做,你也能火!
看了这么多类型的视频,最好入手的且涨粉快的莫过于影视剪辑类账号。不过这也不是随便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...详情>>
2023-04-20 11:19:19
抖音粉丝团怎么升级快
频繁地发布内容:保持良好的发布频率,有助于维持用户的兴趣,并吸引新用户。与其他用户合作:给其他目标受众相似的用户点赞和评论,可以吸引更...详情>>
2023-04-11 11:45:12
javastringbuffer类有哪些方法
Java中的StringBuffer类和StringBuilder类都可以动态地创建和修改字符串,StringBuffer是线程安全的,而StringBuilder则是非线程安全的。下面是...详情>>
2023-03-17 16:16:19
pyecharts是什么?主要特点是什么
Pyecharts是一款基于Python语言的开源数据可视化库,它使用Echarts.js作为底层渲染引擎,支持生成各种常见的图表,如折线图、柱状图、散点图、...详情>>
2023-03-03 11:49:02热门推荐
发抖音带话题流量更高?
沸抖音买1000粉会封吗?那些短视频运营你不得不知道的事情
热做短视频你不得不知道的事情之抖音流量池分配规则
热影视剪辑这样做,你也能火!
新抖音发日常和作品有什么不一样
抖音粉丝团怎么升级快
mysql和mariadb有什么区别
javastringbuffer类有哪些方法
怎样把mysql卸载干净?mysql怎么卸载干净重装
pyecharts是什么?主要特点是什么
视频剪辑软件哪个好?电脑软件vs手机软件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及实现
meta viewport是做什么用的?
























 京公网安备 11010802030320号
京公网安备 11010802030320号