CSS选择器的权重如何判断?
在前面,我们学习了样式表引入的优先级判断。如果多个选择器都来修饰同一个元素,优先级又该如何判断呢?
我们来看一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器权重——一个例子</title>
<style>
#h-one {
color: blue
}
* {
color: orange
}
.header {
color: green
}
h1 {
color: red
}
</style>
</head>
<body>
<h1 class="header" id="h-one" style="color: purple">
学历和能力哪个更重要?
</h1>
</body>
</html>
仔细观察一下,h1 元素同时存在内联样式和内部样式的修饰。内部样式的 ID 选择器、通用选择器、类选择器和元素选择器,也都指向了 h1 元素。
多个样式作用于同一个元素,是冲突的,到底哪个优先级更高呢?
现在,标题文本的颜色你一定知道,是紫色。因为内联样式优先级高于内部样式。
如果把内联样式删掉,标题的文本会是什么颜色呢?
我们看,是蓝色!说明这四个选择器,ID 选择器优先级最高。
去掉 ID 选择器,标题变成了绿色!说明这三个选择器,类选择器优先级最高。
再去掉类选择器,标题变成了红色!说明元素选择器优先级高于通用选择器。
最后去掉元素选择器,标题变成了橙色!说明这里通用选择优先级最低。
通过这个例子,我们可以总结一个规律:行内样式优先级大于ID选择器,大于类选择器,大于元素选择器,大于通用选择器。但是,光掌握这个规律还不够,遇到一些更复杂选择器,就比较难判断了。
我们再看一个案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器权重——第二个例子</title>
<style>
p { /* 1 */
color: purple;
}
div p { /* 1 + 1 = 2 */
color: green;
}
.box p { /* 10 + 1 = 11 */
color: orange;
}
#box p { /* 100 + 1 = 101 */
color: red;
}
div#box p { /* 1 + 100 + 1 = 102 */
color: blue;
}
</style>
</head>
<body>
<p>我觉得能力更重要!</p>
<div class="box">
<p>其实这无非是证明自己价值、或被别人认可的一种方式,从客观的角度来讲,当你大学刚毕业的时候,没有工作经验,那学历肯定是让别人认可你的第一方式。</p>
</div>
<div id="box">
<p>但是如果你工作了三五年,还只能靠学历来证明自己的价值,那我觉得是很失败的。</p>
</div>
</body>
</html>
在这个案例中,所有的选择都在针对 p 元素,设定它的文字颜色。很明显这些选择器,它们之间也是冲突的,这个时候浏览器会根据选择器的权重值来判断。
也就是说,当样式发生冲突时,谁的权重值高,谁就生效!那权重值该怎么计算呢?
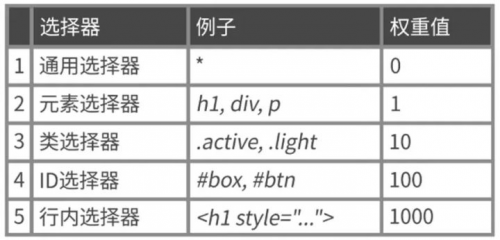
这里,给你一个表,你只需要记住这 5 个东西,就一劳永逸了。

通用选择器,它的选择范围最大,权重值最小,只有 0。
元素选择器,权重值为 1。
类选择器,权重值是 10。
ID 选择器,权重值是 100。
行内样式,权重值最大,是 1000。
有了这 5 个选择器的权重值,就可以计算任何一个选择器的权重了,优先级也会一目了然。
比如,看这个选择器:井号box,下面的 p 元素,下面的点light。(#box p .light) 这个选择器的权重值有多大呢?
没错,只需要把这三个选择器的权重值相加就可以了。
再对比一下这个选择器(#box .light),很明显的看出来,上边这个选择器的优先级更高。
如果你刚开始接触CSS,计算权重值可能会有一些麻烦。
选择器选择的范围越小,越精确,优先级就越高!
你可以自己把这个秘籍,套用到刚才的两个选择器中验证一下。
再次回到这个例子。
我们可以把这些选择器的权重值都计算出来。
第一个段落,哪个选择器对应它呢?只有第一个匹配了,权重值为 1。此时也没有别的样式冲突。这个段落的文字颜色就是紫色了!
第二个段落,对应它的选择器有三个。这里可以明显的看到,哪一个权重值是最高的,那就是最后一个。所以,这个段落的颜色就是橙色。
第三个段落,对应它的选择器有四个。我们也可以很容易的从权重值中,看到那个选择器的优先级最高。所以,第三个段落的颜色是蓝色。

猜你喜欢LIKE
相关推荐HOT
更多>>
影视剪辑这样做,你也能火!
看了这么多类型的视频,最好入手的且涨粉快的莫过于影视剪辑类账号。不过这也不是随便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...详情>>
2023-04-20 11:19:19
抖音粉丝团怎么升级快
频繁地发布内容:保持良好的发布频率,有助于维持用户的兴趣,并吸引新用户。与其他用户合作:给其他目标受众相似的用户点赞和评论,可以吸引更...详情>>
2023-04-11 11:45:12
javastringbuffer类有哪些方法
Java中的StringBuffer类和StringBuilder类都可以动态地创建和修改字符串,StringBuffer是线程安全的,而StringBuilder则是非线程安全的。下面是...详情>>
2023-03-17 16:16:19
pyecharts是什么?主要特点是什么
Pyecharts是一款基于Python语言的开源数据可视化库,它使用Echarts.js作为底层渲染引擎,支持生成各种常见的图表,如折线图、柱状图、散点图、...详情>>
2023-03-03 11:49:02热门推荐
发抖音带话题流量更高?
沸抖音买1000粉会封吗?那些短视频运营你不得不知道的事情
热做短视频你不得不知道的事情之抖音流量池分配规则
热影视剪辑这样做,你也能火!
新抖音发日常和作品有什么不一样
抖音粉丝团怎么升级快
mysql和mariadb有什么区别
javastringbuffer类有哪些方法
怎样把mysql卸载干净?mysql怎么卸载干净重装
pyecharts是什么?主要特点是什么
视频剪辑软件哪个好?电脑软件vs手机软件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及实现
meta viewport是做什么用的?
























 京公网安备 11010802030320号
京公网安备 11010802030320号