Web前端经典面试题之jQuery
jQuery是一款非常流行的Javascript框架,作为一个合格的前端工程师这是必须掌握的技能。下面,小编整理了一些jQuery相关的经典面试题,在这里分享出来,希望对小伙伴们的求职能够有所帮助。
1、body中的onload()函数和jQuery中的document.ready()有什么区别?
1)、我们可以在页面中使用多个document.ready(),但只能使用一次onload()。
2)、document.ready()函数在页面DOM元素加载完以后就会被调用,而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。

2、jQuery中有哪几种类型的选择器?
1)、基本选择器:直接根据id、css类名、元素名返回匹配的dom元素。
2)、层次选择器:也叫做路径选择器,可以根据路径层次来选择相应的DOM元素。
3)、过滤选择器:在前面的基础上过滤相关条件,得到匹配的dom元素。
3、当CDN上的jQuery文件不可用时,该怎么办?
为了节省带宽和脚本引用的稳定性,我们会使用CDN上的jQuery文件,例如google的jquery cdn服务。但是如果这些CDN上的jQuery服务不可用,我们还可以通过以下代码来切换到本地服务器的jQuery版本:

4、jQuery中的Delegate()函数有什么作用?
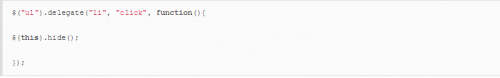
1)、如果你有一个父元素,需要给其下的子元素添加事件,这时你可以使用delegate()了,代码如下:

2)、当元素在当前页面中不可用时,可以使用delegate()
5、$(this) 和 this 关键字在 jQuery 中有何不同?
这对于很多 jQuery 初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等。而 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)。























 京公网安备 11010802030320号
京公网安备 11010802030320号