什么是CSS盒模型呢?
在网站布局中,我们会使用各种各样的元素,这些元素本质上就是一个个小的容器,也称之为盒子,盒子里面可以放置文本,图片,或者其他元素。
什么是 CSS 盒模型呢?
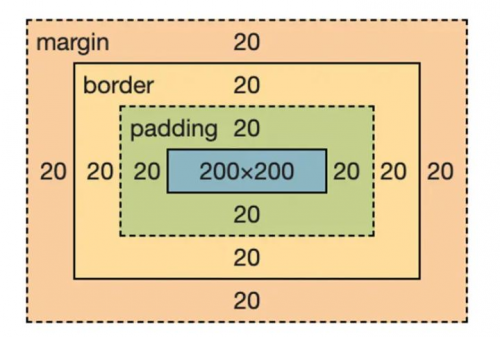
CSS 盒模型本质上是一个包裹每个 HTML 元素的盒子,包含 margin、border、padding 和 content 四个部分。
浏览器就是通过盒模型,来计算元素在网页中占据的空间大小的。

前面我们介绍过这些盒模型的要素:Content,表示盒子的内容,包含文本、图像等等。Padding,表示填充内容周围的一个区域,它是透明的。Border,表示围绕填充和内容的边框。Margin,表示边框以外的区域,它也是透明的。
我们来举个例子。
创建一个 019-css-box-model 文件夹,在文件夹里创建一个 box-model-1.html 文件和一个box-model-1.css 文件。
构建 html 基础代码,引入样式文件。为了便于比较效果,我们定义两个 div 元素,添加不同的类名,补全文本。
HTML
<div class="box1">
盒子模型组成部分:内容,内边距,边框,外边距
</div>
<div class="box2">
盒子模型组成部分:内容,内边距,边框,外边距
</div>
CSS
* {
margin:0;
padding:0
}
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: orange;
border:20px solid gray;
padding:20px;
margin:20px;
}
.box2 {
background-color: yellow;
}
打开 CSS 文件,定义通配符选择器,声明样式 margin: 0,padding: 0。取消所有元素默认的边距和填充样式。
定义 div 选择器,声明样式:width: 200px,height: 200px。为两个 div 元素添加宽度和高度。
定义 .box1 选择器,声明样式:background-color: orange。
定义 .box2 选择器,声明样式:background-color: yellow。
在浏览器里预览效果,两个有背景颜色的盒子就做好了。
给 box1 添加样式:border: 20px solid gray,为橙色的盒子增加一个边框。
对比黄色的盒子,橙色盒子总宽度增加了 40px,总高度也增加了 40px。
继续给 box1 添加样式:padding: 20px。
此时橙色的盒子继续变大。对比黄色的盒子,宽度和高度又增加了40px。
继续给 box1 添加样式:margin: 20px。
这时我们发现,因为添加了外边距,橙色盒子的位置发生了偏移。
通过这个例子我们发现,给元素添加内填充、边框以及外边距之后,盒子会变大并发生位置变化。
那么,如何在所有浏览器中正确设置一个元素的宽度和高度呢?这对于精确的页面布局,意义重大!
计算盒子的宽度和高度,请牢记这两个公式:
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
再次强调:当应用 CSS 设置一个元素的 width 和 height 属性时,只是设置了元素内容区域的宽度和高度。要计算一个元素的完整尺寸,必须要加上填充、边框和边距。
我们将上面这种计算元素大小的盒模型,称作标准盒模型。
那能不能给元素设置了 margin 和 padding 属性后,元素本身的宽高就固定为设置的这个值呢?这就要应用另外一种盒模型,叫做怪异盒模型。
给元素声明 box-sizing 属性,取值为 border-box,这个元素就按照怪异盒模型来呈现大小了。
我们先来做个例子。
在 019-css-box-model 文件夹下,创建一个 box-model-2.html 文件和一个box-model-2.css 文件。
构建 html 基础代码,引入样式文件。为了便于比较效果,我们还是定义两个 div 元素,添加不同的类名,补全文本。
HTML
<div class="box1">
我是一个div,用来演示怪异盒子
</div>
<div class="box2">
我是一个div,用来进行做比较
</div>
CSS
*{
margin:0;padding:0
}
div{
width: 200px;
height:200px;
}
.box1{
background-color: orange;
box-sizing: border-box;
border:20px solid gray;
padding:20px;
margin:20px
}
.box2{
background-color: yellow;
}
打开 CSS 文件,定义通配符选择器,声明样式 margin: 0,padding:0。取消所有元素默认的边距和填充样式。
定义 div 选择器:声明样式:width: 200px,height: 200px。
定义 .box1 选择器,声明样式:background-color: orange。
定义 .box2 选择器,声明样式:background-color: yellow。
在浏览器里预览效果,两个有背景颜色的盒子就做好了。
给 box1 添加样式:box-sizing: border-box,触发怪异盒模型。继续添加样式 border: 20px solid gray,padding:20px。
可以看到,box1 添加了边框和内边距,但是大小并没有改变,宽高仍然是200px。显而易见,内容的大小被压缩了。
继续为 box1 添加样式:margin: 20px。
大家可以猜一下,外边距会不会继续压缩内容呢?
仔细观察一下,box1 位置发生了偏移,观察一下容器的大小,并没有变化。
所以,怪异盒模型宽度和高度的计算公式为:
盒子的宽度 = CSS样式设置的 width 值 + 左边距 + 右边距
盒子的高度 = CSS样式设置的 height 值 + 左边距 + 右边距
实际上,box-sizing 属性还有一个值: content-box,就是用来触发元素的标准盒模型。这也是元素盒模型的默认值,如果没有给元素设置 box-sizing 属性,容器的大小就按照标准盒模型来计算。
回到样式代码,将 box1 的 box-sizing 属性值修改为 content-box。
我们发现,容器总宽高变为了 320px。
注释掉box-sizing: content-box,容器的总宽高仍然是 320px。

HTML
<!--回答问题: -->
<div class='box'></div>
<style>
div {
width:100px;
height:100px;
background-color:orange;
box-sizing:content-box;
border:10px solid gray;
}
.box {
width:200px;
padding:200px;
border-top:10px solid yellow;
margin:20px 30px;
}
</style>

猜你喜欢LIKE
相关推荐HOT
更多>>
影视剪辑这样做,你也能火!
看了这么多类型的视频,最好入手的且涨粉快的莫过于影视剪辑类账号。不过这也不是随便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...详情>>
2023-04-20 11:19:19
抖音粉丝团怎么升级快
频繁地发布内容:保持良好的发布频率,有助于维持用户的兴趣,并吸引新用户。与其他用户合作:给其他目标受众相似的用户点赞和评论,可以吸引更...详情>>
2023-04-11 11:45:12
javastringbuffer类有哪些方法
Java中的StringBuffer类和StringBuilder类都可以动态地创建和修改字符串,StringBuffer是线程安全的,而StringBuilder则是非线程安全的。下面是...详情>>
2023-03-17 16:16:19
pyecharts是什么?主要特点是什么
Pyecharts是一款基于Python语言的开源数据可视化库,它使用Echarts.js作为底层渲染引擎,支持生成各种常见的图表,如折线图、柱状图、散点图、...详情>>
2023-03-03 11:49:02热门推荐
发抖音带话题流量更高?
沸抖音买1000粉会封吗?那些短视频运营你不得不知道的事情
热做短视频你不得不知道的事情之抖音流量池分配规则
热影视剪辑这样做,你也能火!
新抖音发日常和作品有什么不一样
抖音粉丝团怎么升级快
mysql和mariadb有什么区别
javastringbuffer类有哪些方法
怎样把mysql卸载干净?mysql怎么卸载干净重装
pyecharts是什么?主要特点是什么
视频剪辑软件哪个好?电脑软件vs手机软件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及实现
meta viewport是做什么用的?























 京公网安备 11010802030320号
京公网安备 11010802030320号