什么是CSS精灵图?
我们学习CSS背景的应用——CSS 精灵图。
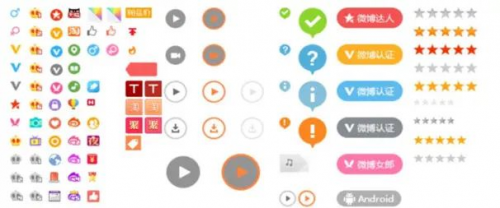
什么是精灵图呢?先来看一个案例——在这个页面中,使用到了各种各样的小图片。
如何在页面中插入这些小图片呢?你的思维惯性,一定是应用 img 或者 background-image 来实现。大家思考一下,如果页面中只有几个简单的图片素材,我们可以采用 img 元素来引入图片,可是当网站图片过多的时候,一张图片一张图片的引入,就显得不方便了。

最重要的是,每张图片的显示,都是由浏览器发送请求,通过互联网,服务器接收到请求后,再通过互联网,返回请求内容。如果一个页面里有上百张图片,哪怕是很小的图标,都需要经历一次这样的过程。毋庸置疑,因为请求网络资源过于频繁,整个页面的加载速度就会变慢。
此时,我们就可以使用精灵图技术来解决这个问题了!
精灵图,也称雪碧图、妖怪图,基本原理就是将页面中使用到的各种图片进行分类,整齐划一的摆在一张背景透明的图片上面,通过 CSS 的背景技术实现图片的引入,从而减少服务器发送和接收请求的次数,提高页面的加载速度。


例如,页面中有一个元素,使用 background-image 的方法,插入一张精灵图。
默认背景图片的左上角字母“a”显示在元素内部,如果想要将字母 O 显示在元素中,就要使用background-position 属性调整背景图片的位置。
在 ps 软件中打开精灵图( ps.gaoding.com),使用圈选工具,从图片的左上角测量到字母"O"的左上角,测量距离为:水平 390px,垂直 105px。
因为背景图片整体需要向左上角移动,所以 background-position 的值两个方向都是负数:分别为 -390px 和 -105px。此时,字母 o 已经显示在元素内部。
如果位置测量有偏差,可以在浏览器的开发者工具中,找到页面元素,选中属性值,按下键盘的上下箭头,对属性值进行微调,位置调整满意后,根据这个值来修改样式。
也许你会问,精灵图是前端工程师制作的吗?实际上,在团队的网站开发中,网页所需要的各种图片,UI设计师都会为我们准备好,我们直接使用即可。
接下来,我们就使用精灵图技术,完成 “千锋” 拼音首字母的展示。
创建 014-sprites 文件夹,在文件夹下创建 sprites.html 文件和 sprites-style.css 文件,打开html,构建基础代码,引入外部样式。
使用 emmet 命令:div.box$*2 快速创建两个带有类名的 div 元素。

HTML
<div class="box1"></div>
<div class="box2"></div>
打开 css 文件,定义 div 元素选择器,声明样式:width: 50px,height: 70px,border: 2px solid gray。
先看一下效果,两个带有灰色边框,纵向排列的容器就做好了!
继续给 div 添加样式:float: left,margin: 10px。
此时,容器已经横向显示,容器之间也有了间距。
CSS
div{
width:50px;
height:70px;
border: 2px solid gray;
float:left;
margin:10px;
}
再定义一个 .box1 选择器,声明样式:background: url(sprites.png) no-repeat。
预览一下效果,字母 “a” 已经在第一个容器中显示出来。
在 ps 中使用圈选工具,测量图片左上角到字母 “q” 左上角的水平距离为 545px,垂直距离为 110px。
给 background 属性追加样式值:-545px -110px。
这样,字母 “q” 就显示出来了!如果对位置不满意,可以在这里微调。
CSS
.box1{
background:url(sprites.png) no-repeat -545px -105px;
}
重复前面的操作。在 ps 里测量字母 f 的位置,水平方向 390px,垂直方向 20px。
再定义一个 .box2 选择器,声明样式:background: url(sprites.png) no-repeat -390px -20px;
再看一下效果,字母 “f” 也显示出来了。也可以微调一下位置。
CSS
.box2{
background:url(sprites.png) no-repeat -386px -14px;
}

猜你喜欢LIKE
相关推荐HOT
更多>>
影视剪辑这样做,你也能火!
看了这么多类型的视频,最好入手的且涨粉快的莫过于影视剪辑类账号。不过这也不是随便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...详情>>
2023-04-20 11:19:19
抖音粉丝团怎么升级快
频繁地发布内容:保持良好的发布频率,有助于维持用户的兴趣,并吸引新用户。与其他用户合作:给其他目标受众相似的用户点赞和评论,可以吸引更...详情>>
2023-04-11 11:45:12
javastringbuffer类有哪些方法
Java中的StringBuffer类和StringBuilder类都可以动态地创建和修改字符串,StringBuffer是线程安全的,而StringBuilder则是非线程安全的。下面是...详情>>
2023-03-17 16:16:19
pyecharts是什么?主要特点是什么
Pyecharts是一款基于Python语言的开源数据可视化库,它使用Echarts.js作为底层渲染引擎,支持生成各种常见的图表,如折线图、柱状图、散点图、...详情>>
2023-03-03 11:49:02热门推荐
发抖音带话题流量更高?
沸抖音买1000粉会封吗?那些短视频运营你不得不知道的事情
热做短视频你不得不知道的事情之抖音流量池分配规则
热影视剪辑这样做,你也能火!
新抖音发日常和作品有什么不一样
抖音粉丝团怎么升级快
mysql和mariadb有什么区别
javastringbuffer类有哪些方法
怎样把mysql卸载干净?mysql怎么卸载干净重装
pyecharts是什么?主要特点是什么
视频剪辑软件哪个好?电脑软件vs手机软件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及实现
meta viewport是做什么用的?
























 京公网安备 11010802030320号
京公网安备 11010802030320号