什么是CSS列表?
这篇我们学习CSS列表。
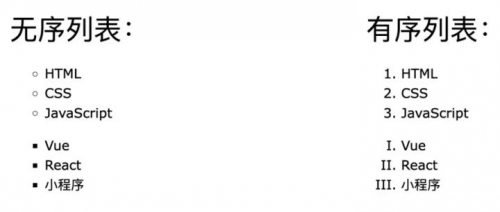
对于列表,大家并不陌生。比如下面的无序列表和有序列表。

在 HTML 中,最常用的两种列表的类型就是无序列表和有序列表,使用 ol 和 ul 元素实现。列表项通过列表元素属性,实现空心实心圆点和数字字母等不同的形式。
在 CSS 中,列表属性允许我们为有序列表、无序列表设置不同的列表项标记,甚至可以使用一个图像,还可以为列表和列表项添加背景颜色。
应用 list-style-type 属性设置不同的列表项标记。属性值有很多,
比如:
circle 空心圆点,
disc 实心圆点,
square 小方点,
decimal 数字,
upper-roman 大写罗马字母,
lower-alpha 小写字母等等。
举个例子。
创建创建 css-list.html 文件和 list-style.css 文件。打开 html 文件,构建基础代码,使用 emmet 命令:小括号 ul 大于 li 乘以3 再乘以3 (ul>li*3)*3。回车,创建了三组无序列表。给三个 ul 元素添加 class 属性,值分别为 a,b,c。给每个列表项填入一些文本。
HTML
<body>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul class="b">
<li>Vue</li>
<li>React</li>
<li>小程序</li>
</ul>
<ul class="c">
<li>大前端</li>
<li>前端架构</li>
</ul>
<ol class="d">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol class="e">
<li>Vue</li>
<li>React</li>
<li>小程序</li>
</ol>
<ol class="f">
<li>大前端</li>
<li>前端架构</li>
</ol>
</body>
拷贝这三组无序列表,将 ul 元素名称修改为 ol,三个 class 值改为 d,e,f。
打开 css 文件,定义选择器 ul.a,声明样式 list-style-type: circle,设置列表项标记为空心圆点。拷贝两组样式,修改选择器 ul.b,ul.c。修改 list-style-type 属性值分别为 disc,实心圆点,square 小方点。
无序列表效果就做好了!
定义选择器 ol.d,声明样式 list-style-type: decimal,设置列表项标记为数字。拷贝两组样式,修改选择器 ol.e,ol.f。修改 list-style-type 属性值分别为 upper-roman,大写罗马字母,lower-alpha 小写字母。
有序列表也实现了!
CSS
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: disc;
}
ul.c {
list-style-type: square;
}
ol.d {
list-style-type: decimal;
}
ol.e {
list-style-type: upper-roman;
}
ol.f {
list-style-type: lower-alpha;
}
有关更多的 list-style-type,大家参照这个案例。
list-style-image 属性指定了一个图像作为列表项的标记。属性值为 url 小括号,括号里写入图片的路径 url('./xxx.gif') 。
举个例子。
在 html 里,拷贝第一组 ul,将 class 的值改为 g。在 css 里,定义选择器 ul.g,声明样式属性 list-style-image,值为 url 小括号,图片路径为当前目录下的 purple.gif。
看看效果,列表项用图片标记了!
除了更换列表项的标记,还可以设置标记的位置,通过 list-style-position 属性来实现。这个属性的值有两个:outside,表示标记在列表项之外。inside,表示标记在列表项内部。

举个例子。
在 html 里添加一个 h3 元素,填入一些文本。ul 点 h 大于 li 乘以 3 ul.h>li*3,创建一个无序列表,填入一些文本。拷贝这组列表,将 class 值改为 i。
在 css 里定义 ul.h 选择器,声明样式 list-style-position: outside。定义 ul.i 选择器,声明样式 list-style-position: inside。
仔细观察列表项标记的位置,如果这里画一条线,就一目了然了,outside,标记在列表内容的左侧,也是默认的位置。inside,标记在列表内容里面。
有时,我们不希望显示列表项标记,此时可以应用 list-style-type: none 来去掉他们。
再复制一组这个列表,将 class 值修改为 j。再定义选择器 ul.j,声明样式 list-style-type: none。
我们看,列表项标记消失了。
同样,列表属性也可以使用简写——list-style,被用来在一个声明中,设置所有的列表属性。属性值按照 list-style-type list-style-position list-style-image 顺序来书写,某个值缺省的话,就使用它的默认值。
复制两份列表,修改 class 值分别为 k,l (这个是艾奥)。
HTML
<ul class="k">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul class="l">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
定义选择器 ul.k,声明样式 list-style: square inside url("purple.gif")。再定义选择器 ul.l,声明样式 list-style: none。
这样的简写,同样可以定义列表项的标记样式,方便快捷。
我们还可以用颜色来装饰列表,使它们看起来更有趣。添加到 ol 或 ul 标签的任何样式都会影响整个列表,而添加到 li 标签的属性只会影响单个列表项。
在 html 中再复制两组列表,修改 class 的值分别为 m,n。
HTML
<ul class="m">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol class="n">
<li>Vue</li>
<li>React</li>
<li>小程序</li>
</ol>
定义 ul.m 选择器,声明样式:background: #3399ff,padding: 20px。
定义 ol.n 选择器,声明样式:background: #ff9999,padding: 20px。
定义 ul.m li 选择器,声明样式:background: #cce5ff,color: darkblue,margin: 5px。
定义 ol.n li 选择器,声明样式:background: #ffe5e5,color: darkred,padding: 5px,margin-left: 35px。
这样,列表就装饰好了!
这里用到的 padding 和 margin 属性,给元素添加内外边距,我们在后面的课程里还会详细的研究。
CSS
ul.m {
background: #3399ff;
padding: 20px;
}
ol.n {
background: #ff9999;
padding: 20px;
}
ul.m li {
background: #cce5ff;
color: darkblue;
margin: 5px;
}
ol.n li {
background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
}

猜你喜欢LIKE
相关推荐HOT
更多>>
影视剪辑这样做,你也能火!
看了这么多类型的视频,最好入手的且涨粉快的莫过于影视剪辑类账号。不过这也不是随便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...详情>>
2023-04-20 11:19:19
抖音粉丝团怎么升级快
频繁地发布内容:保持良好的发布频率,有助于维持用户的兴趣,并吸引新用户。与其他用户合作:给其他目标受众相似的用户点赞和评论,可以吸引更...详情>>
2023-04-11 11:45:12
javastringbuffer类有哪些方法
Java中的StringBuffer类和StringBuilder类都可以动态地创建和修改字符串,StringBuffer是线程安全的,而StringBuilder则是非线程安全的。下面是...详情>>
2023-03-17 16:16:19
pyecharts是什么?主要特点是什么
Pyecharts是一款基于Python语言的开源数据可视化库,它使用Echarts.js作为底层渲染引擎,支持生成各种常见的图表,如折线图、柱状图、散点图、...详情>>
2023-03-03 11:49:02热门推荐
发抖音带话题流量更高?
沸抖音买1000粉会封吗?那些短视频运营你不得不知道的事情
热做短视频你不得不知道的事情之抖音流量池分配规则
热影视剪辑这样做,你也能火!
新抖音发日常和作品有什么不一样
抖音粉丝团怎么升级快
mysql和mariadb有什么区别
javastringbuffer类有哪些方法
怎样把mysql卸载干净?mysql怎么卸载干净重装
pyecharts是什么?主要特点是什么
视频剪辑软件哪个好?电脑软件vs手机软件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及实现
meta viewport是做什么用的?























 京公网安备 11010802030320号
京公网安备 11010802030320号